Raster vs. Vector Files
Raster and vector files are very important to understand for anyone using designed marketing materials. Whether you're a designer, a business owner or a marketing manager, having a basic understanding of raster and vector files can be imperative to ensuring your final product doesn't look like crap. You know, that one small business in town with all of the crazy pixelated marketing materials? That business owner doesn't know the difference between a raster and vector file, and it TOTALLY shows! Don't be like that guy. PLEASE. Instead, I put together a brief and simple explanation on the difference between raster and vector files so you can know and understand when to use them.
Raster Files
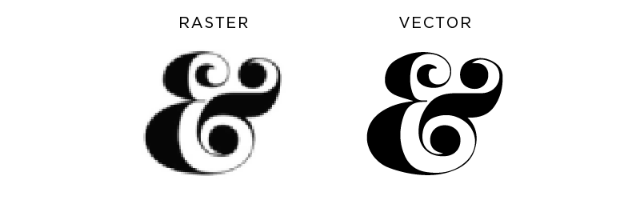
Raster files are images created by pixels. Each pixel is assigned a color. When the pixels are all grouped together, they create an image.
The amount of pixels in an image is specified by the resolution and the dimensions of the image when it is created. From then on, it cannot be enlarged much bigger than its original size without losing resolution quality because the pixels themselves will just become larger, making the image look pixelated and blurry.
This is why you cannot just grab images from the internet and blow them up to poster size. Pixels need to be added to an image in order for it to become larger without losing resolution quality, but there is no way to add pixels without having the native file to work with. Native files are the original editable files, like a Photoshop document.
In order to size your images appropriately, for screen resolution they need to be 72ppi (pixels per inch) and for print they need to be at least 300ppi.
Because screens are made up of pixels, all of the images you've seen online are raster images. Photos are raster images, as well as the majority of images created in Photoshop.
Raster files are typically saved as jpg, gif, or png.
Vector Files
Vector files are images created using crazy math equations that allow the image to be made up of solid lines instead of small pixels.
This type of image can be scaled as large or as small as you could ever want it to go without losing any image quality. The math equations recalculate every time it is resized, allowing it to be as crisp and clear as the original image. Vector images are often created in Adobe Illustrator. There are options to create them in other programs as well. For example, in photoshop vector images are referred to as ‘smart objects’.
Because of their scalability and crisp clean lines, vector files are used for high quality print. Though you can print raster files, as long as they are the proper resolution, vector images for as many elements as possible in your printed piece is best practice.
Vector images are typically saved as eps or pdf.